

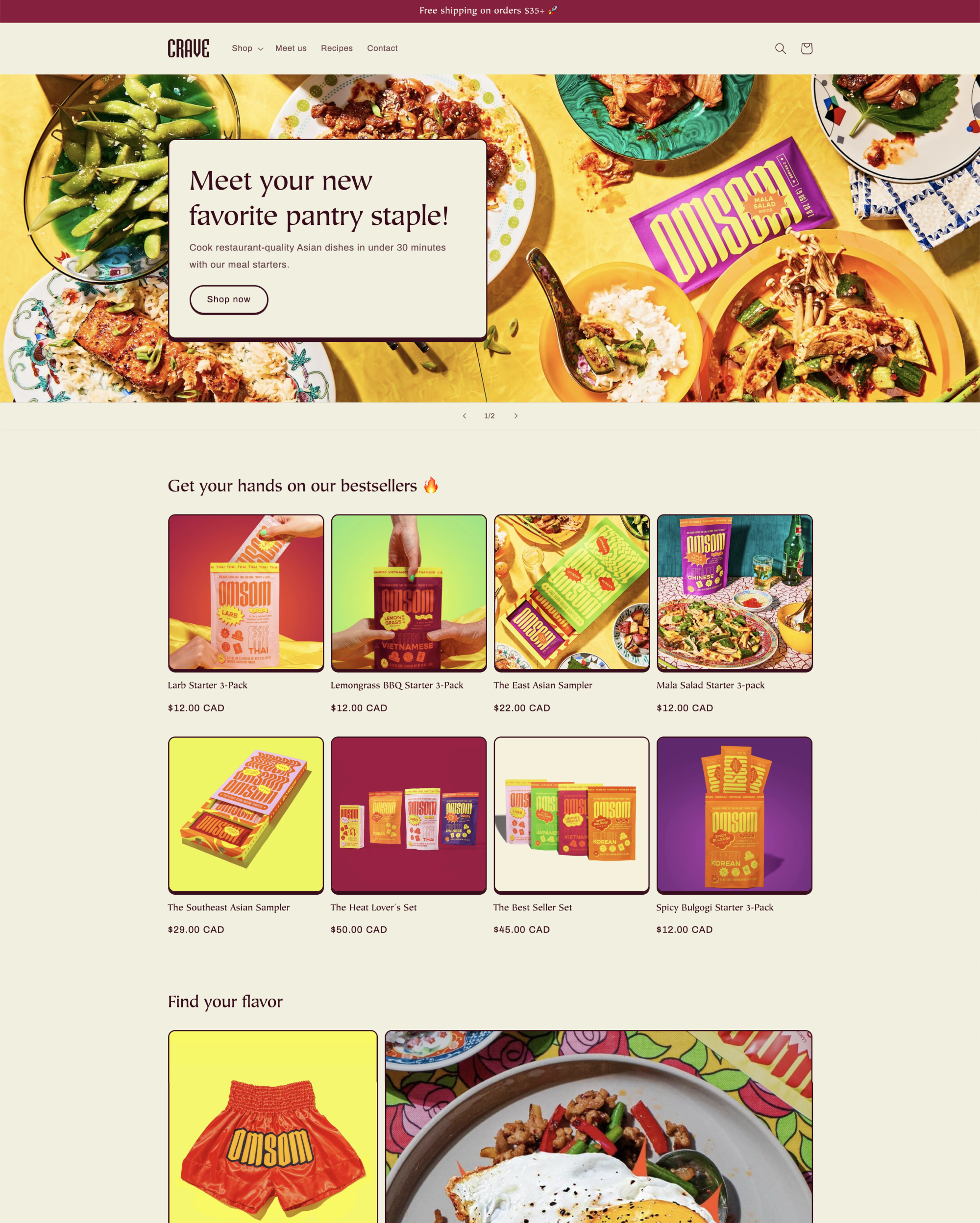
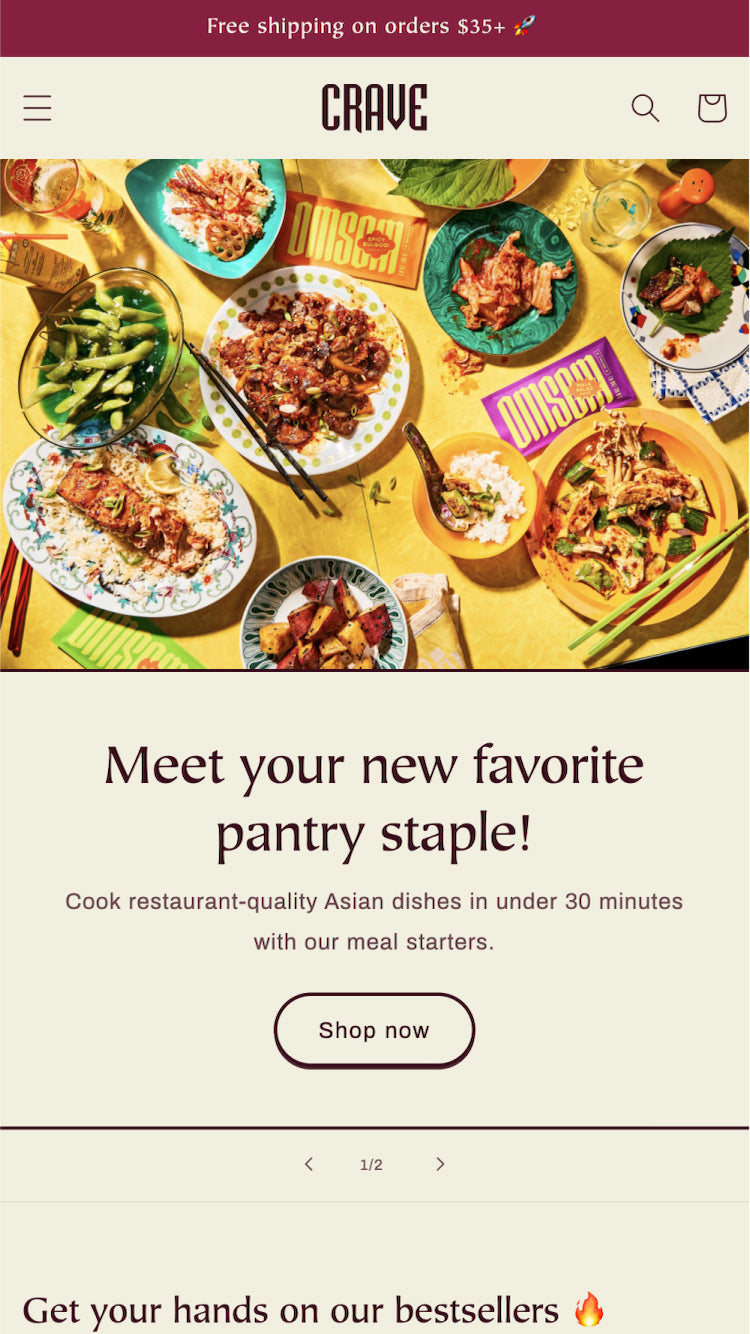
ブランドの個性をアピールしながら、購入者の注目を集める大胆な色彩と独特の影で楽しさを演出します。
モバイル向けに最適化されたレイアウトと動的なチェックアウト オプションを使用して、どこにいても購入者とやり取りできます。
柔軟なデザインとカスタマイズ設定により、コードに触れることなく希望のビジョンを実現できます。
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
The theme has its advantages and disadvantages. I had a lot of problems with it that were resolved with a lot of pain and I had advantages, the last pain now is how to enable the stock to be visible to customers with this theme. There are no tutorials for it in the community or on the net
Hello, thanks for this feedback. Crave 8.0.0 was recently released which provides an 'Inventory Status' block on the product page. You can add this as a block to the Product Information section. You can update your older version of Crave, (https://bit.ly/3GYMc4w) or if your code has been edited you can install a blank version of this theme on the theme store
Crave 13.0.1 introduces a few fixes.
Crave 13.0.0 adds support for color swatches, improvements to the country selector, and tweaks and fixes to other sections. It also includes a breaking change to Color Schemes; see the Changed notes below for details.
Crave 12.0.0 introduces additional customization options by adding color scheme pickers to new areas, and new ways to visually display product filters. It also introduces some performance improvements related to image loading.
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
The theme has its advantages and disadvantages. I had a lot of problems with it that were resolved with a lot of pain and I had advantages, the last pain now is how to enable the stock to be visible to customers with this theme. There are no tutorials for it in the community or on the net
Hello, thanks for this feedback. Crave 8.0.0 was recently released which provides an 'Inventory Status' block on the product page. You can add this as a block to the Product Information section. You can update your older version of Crave, (https://bit.ly/3GYMc4w) or if your code has been edited you can install a blank version of this theme on the theme store
Crave 13.0.1 introduces a few fixes.
Crave 13.0.0 adds support for color swatches, improvements to the country selector, and tweaks and fixes to other sections. It also includes a breaking change to Color Schemes; see the Changed notes below for details.
Crave 12.0.0 introduces additional customization options by adding color scheme pickers to new areas, and new ways to visually display product filters. It also introduces some performance improvements related to image loading.
テーマストアのすべてのテーマには、次のものが含まれます
Shopify テーマストアに掲載されているテーマは常に最新の状態に保たれ、増え続けるShopifyの機能に対応していることが保証されています。
テーマストアのすべてのテーマはShopifyのパフォーマンス基準を満たしており、購入者にスピーディーなショッピング体験を提供します。
あなたのストアの実際の商品やブランドカラーを加えてテーマをカスタマイズしてみましょう。無料でお試しできます。
デモストアは含まれていませんが、Shopify Burstから無料でストックフォトを入手できます。
テーマストアから最新のテーマ機能や修正を手に入れましょう。購入したものは何度でも再ダウンロードできます。