Prestige
디자이너: Maestrooo
출시 노트
다음 지원 포함::
- EU 번역(영어, 프랑스어, 이탈리아어, 독일어, 스페인어)
- 카운트다운 타이머
- 색상 견본
- 빠른 보기
- 재고 카운터
- 모든 기능 보기 여기
무제한 무료 체험. 게시하는 경우에만 비용이 발생합니다.









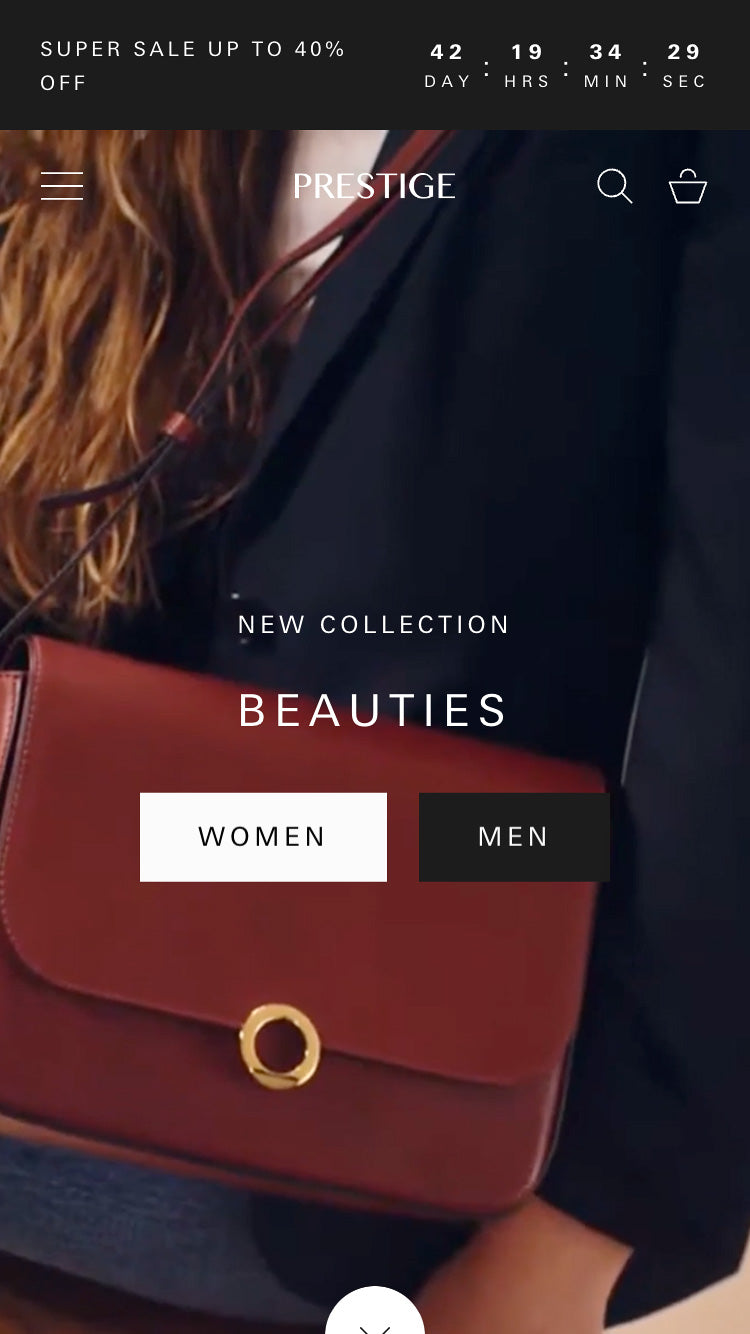
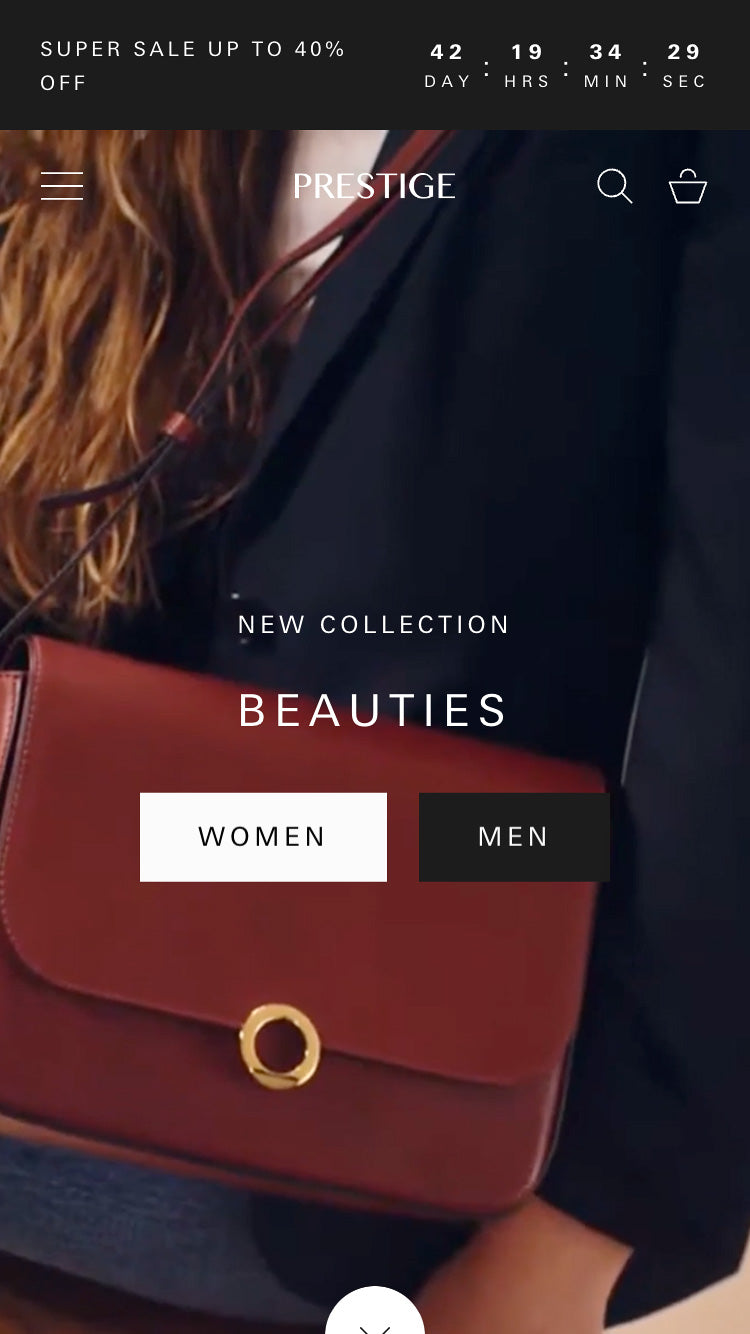
최고의 럭셔리 하이엔드 미학을 선사하기 위해 전문적으로 제작되었습니다. 귀하의 제품과 브랜드 아이덴티티를 강조하기 위해 우아하게 디자인된 기능입니다.
새로운 기능과 30개 이상의 구성 가능한 섹션이 포함되어 있습니다. 멋진 매장을 만들고 브랜드를 홍보하기 위한 최고의 도구입니다.
빛처럼 빠른 성능과 접근성에 초점을 맞춘 테마로 온라인 스토어를 향상시켜 보세요. 원활한 탐색의 힘을 발휘하세요.
Honestly , the theme is fast and easy to use , design is very cool it helps to look your store more qualified. Costumer support theme could be faster , I need to say that its one of the most expensive theme in the market and I expect fastly answers , it does not mean they are not helpful but they are but they could be faster it is an online store some critical issues lead to huge damages,
I was having website loading issues and I contacted theme support after shopify support could not troubleshoot it. Eduardo was able to resolve the issue within an hour of contacting them. thanks so much!
having a great supporting team when there is an issue with some other apps. The theme is great
We use Prestige on a number of stores for both heavily customised and off the shelf solutions. It's very Web Developer friendly and the support is great too.
Merchants who want to prioritize animation over performance will now need to enable the "Show initial transition" setting on slideshow section.
Honestly , the theme is fast and easy to use , design is very cool it helps to look your store more qualified. Costumer support theme could be faster , I need to say that its one of the most expensive theme in the market and I expect fastly answers , it does not mean they are not helpful but they are but they could be faster it is an online store some critical issues lead to huge damages,
I was having website loading issues and I contacted theme support after shopify support could not troubleshoot it. Eduardo was able to resolve the issue within an hour of contacting them. thanks so much!
having a great supporting team when there is an issue with some other apps. The theme is great
We use Prestige on a number of stores for both heavily customised and off the shelf solutions. It's very Web Developer friendly and the support is great too.
Merchants who want to prioritize animation over performance will now need to enable the "Show initial transition" setting on slideshow section.
테마 스토어의 모든 테마에 포함된 혜택
Shopify 테마 스토어의 테마는 늘 새롭게 업데이트되며 Shopify의 계속 늘어나는 기능 집합과 함께 작동됩니다.
테마 스토어의 모든 테마는 Shopify의 실적 기준을 충족하여 구매자에게 더 빠른 쇼핑 경험을 제공합니다.
테마를 귀하의 제품, 브랜드 색상에 무료로 적용해 보고 사용자 지정해 보세요. 테마를 스토어에 게시하는 경우 $380의 1회 결제가 청구됩니다.
데모 스토어는 포함되어 있지 않지만 Shopify Burst에서 무료 제공 사진을 받을 수 있습니다.
테마 스토어에서 최신 테마 기능 및 수정 사항을 받으세요. 구매한 항목을 언제든지 다시 다운로드할 수 있습니다.
결제하면 테마를 단일 스토어에서 사용할 자격이 생기며, 원하는 한 계속 사용하실 수 있습니다.