Sense
autor: Shopify
Poznámky k verzi
Zahrnuje podporu pro:
- Mega nabídka
- Plovoucí záhlaví
- Podívejte se na všechny funkce zde



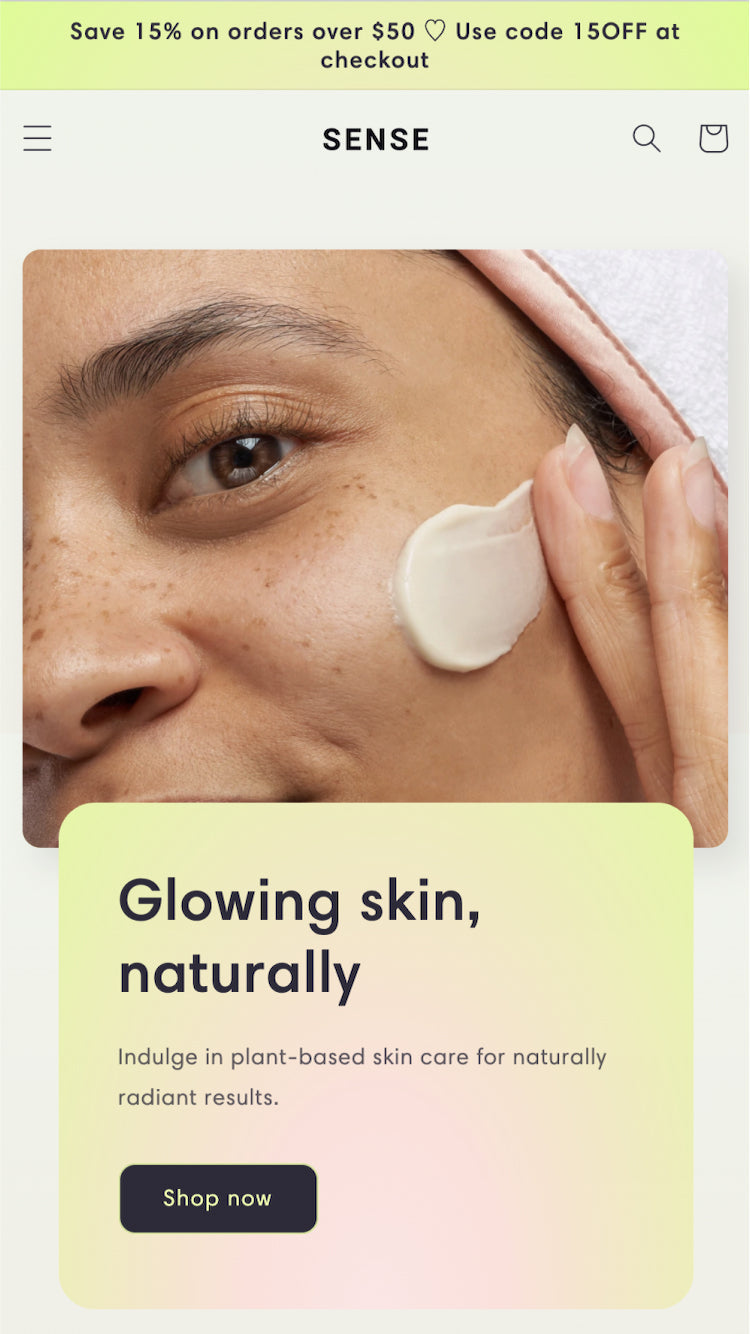
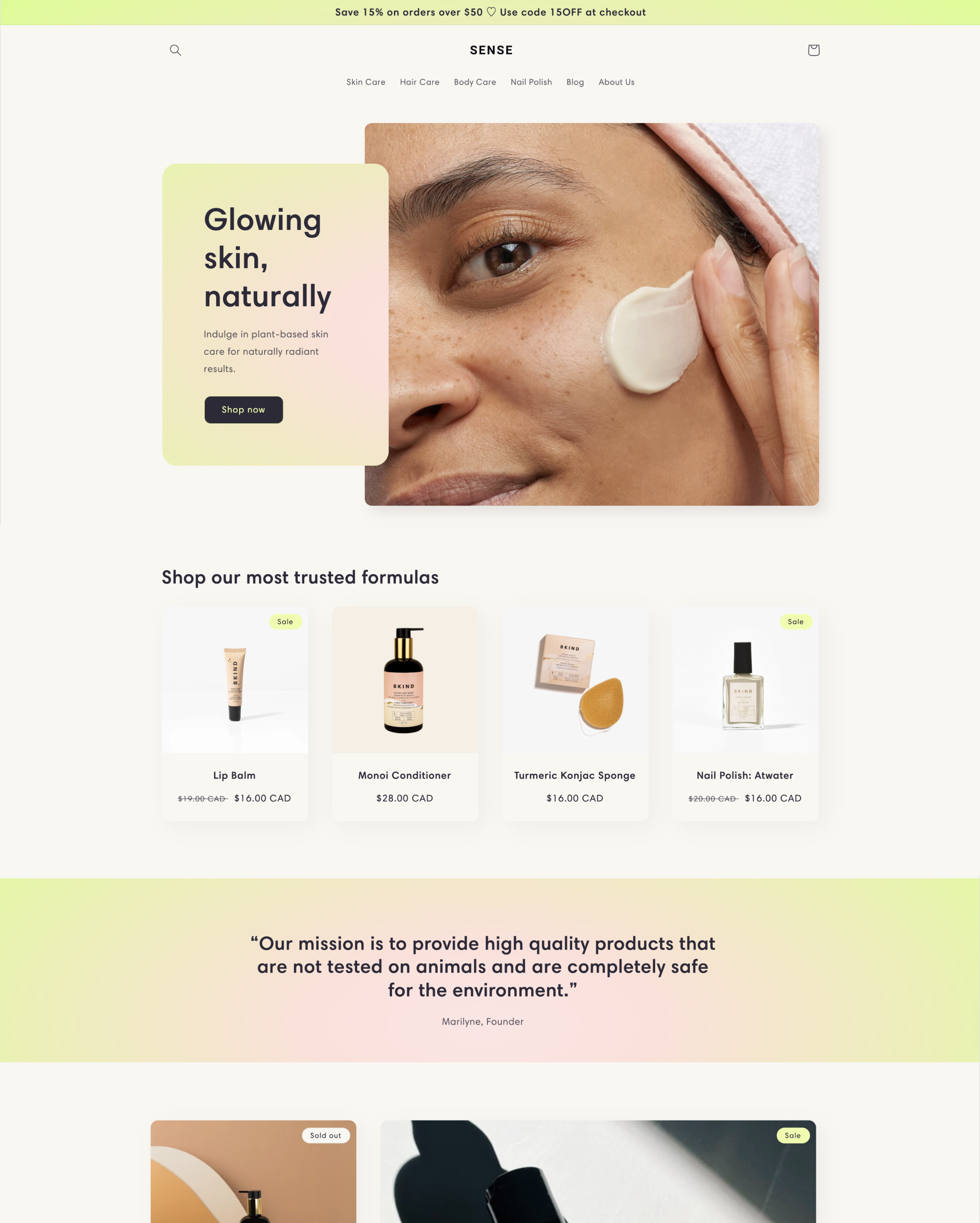
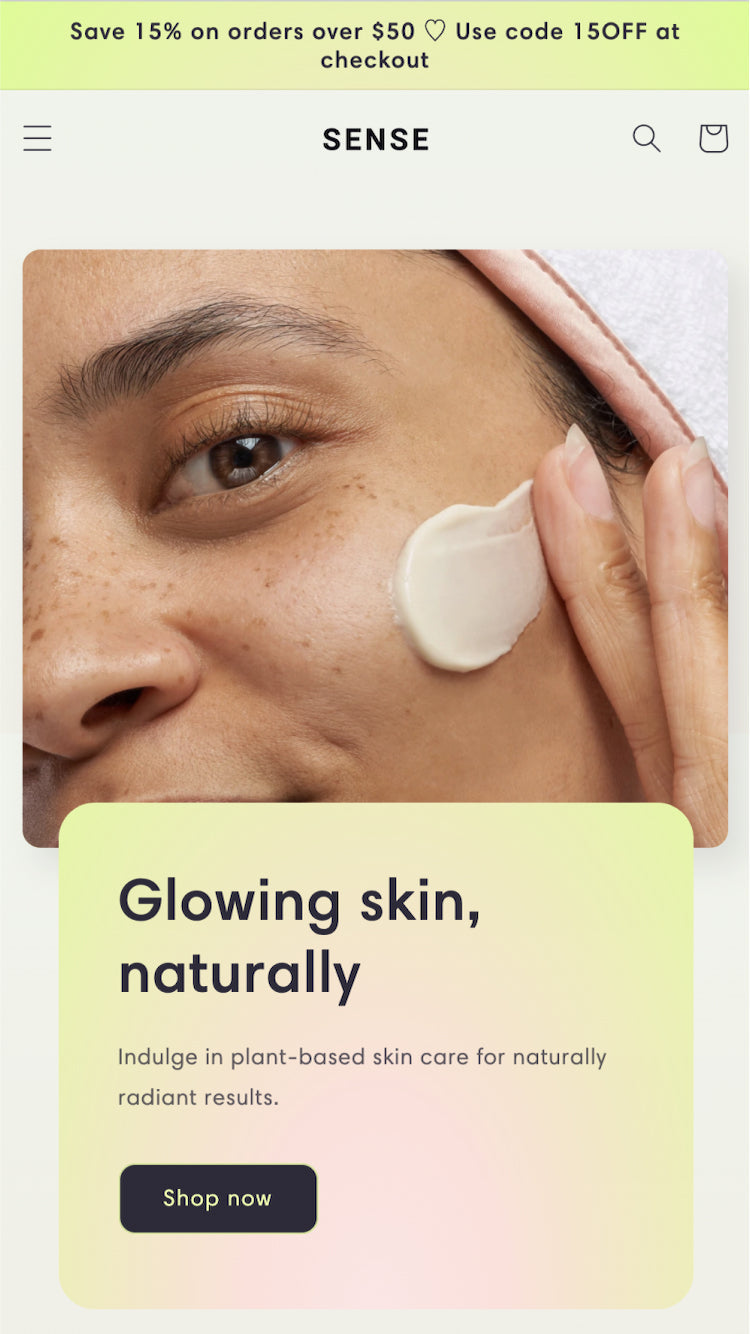
Dodejte své značce energii pomocí svěží palety barev a jemných přechodů na pozadí zakřivených prvků, které jemně provedou kupující vaším obchodem.
Vybudujte si u zákazníků důvěru prostřednictvím ohlasů, videí a komplexních popisů produktů.
Flexibilní design a nastavení přizpůsobení pro dosažení požadované vize, aniž byste se museli dotýkat jakéhokoli kódu.
After updating the theme, it is loading slowly and there are different bugs.
Hey there, glad you are enjoying Sense. To update your theme you can follow the instructions on this help doc here (https://bit.ly/3OBtMIT). Please be aware that if you or an app have made any code changes to your theme, they will not be included in the updated version. If you want to keep any code changes, you will need to manually copy them over.
So many issues with colours. The headline is always glitched with the colour theme and somehow can't match at will.
Hello, make sure that you are following instructions from this Help Doc here (https://bit.ly/3NL86J9) about how to setup your color schemes, as it's quite different compared to how our vintage themes worked. If you're still experiencing issues with your colors, please reach out to our Support (https://bit.ly/2AWw5VA) so we can look into this further for you.
I'm Unable to show a discount on my front page. The discount only appears in the checkout. Iv been doing research to find a solution but everyone seems to be using a different theme than me. Any Assistants Plz.
Hey there, we would love to help you find a solution for this! Please reach out to our Support (https://bit.ly/2AWw5VA) so we can look into your theme and see what is possible for showing discounts on pages that are not the Checkout.
Hallo zusammen, ich wollte mich nur bei denjenigen bedanken, die diesen Theme erstellt haben. Für mich ist das alles wirklich sehr gut gemacht! Ich würde diesen Designer gerne mal persönlich kennenlernen :) Grüße aus Aachen
Hallo, vielen Dank für Ihr Feedback und es ist fantastisch, dass Sense für Sie und Ihr Unternehmen gut funktioniert. Unsere Entwickler freuen sich über Händler, die uns ihre Meinung zu unserem Produkt mitteilen!
Sense 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Sense 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Sense 13.0.1 introduces a few fixes.
After updating the theme, it is loading slowly and there are different bugs.
Hey there, glad you are enjoying Sense. To update your theme you can follow the instructions on this help doc here (https://bit.ly/3OBtMIT). Please be aware that if you or an app have made any code changes to your theme, they will not be included in the updated version. If you want to keep any code changes, you will need to manually copy them over.
So many issues with colours. The headline is always glitched with the colour theme and somehow can't match at will.
Hello, make sure that you are following instructions from this Help Doc here (https://bit.ly/3NL86J9) about how to setup your color schemes, as it's quite different compared to how our vintage themes worked. If you're still experiencing issues with your colors, please reach out to our Support (https://bit.ly/2AWw5VA) so we can look into this further for you.
I'm Unable to show a discount on my front page. The discount only appears in the checkout. Iv been doing research to find a solution but everyone seems to be using a different theme than me. Any Assistants Plz.
Hey there, we would love to help you find a solution for this! Please reach out to our Support (https://bit.ly/2AWw5VA) so we can look into your theme and see what is possible for showing discounts on pages that are not the Checkout.
Hallo zusammen, ich wollte mich nur bei denjenigen bedanken, die diesen Theme erstellt haben. Für mich ist das alles wirklich sehr gut gemacht! Ich würde diesen Designer gerne mal persönlich kennenlernen :) Grüße aus Aachen
Hallo, vielen Dank für Ihr Feedback und es ist fantastisch, dass Sense für Sie und Ihr Unternehmen gut funktioniert. Unsere Entwickler freuen sich über Händler, die uns ihre Meinung zu unserem Produkt mitteilen!
Sense 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Sense 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Sense 13.0.1 introduces a few fixes.
Co je k dispozici u každého motivu v obchodě s motivy
Motivy z obchodu s motivy Shopify zaručují aktuálnost a kompatibilitu s neustále se rozšiřující sadou funkcí Shopify.
Každý motiv z obchodu s motivy splňuje výkonnostní standardy Shopify a zajišťuje kupujícím rychlejší nákupní prostředí.
Motiv můžete vyzkoušet zdarma a nastavit jej u svých produktů, upravit podle barev své značky nebo přizpůsobit jiným způsobem.
Demoverze obchodu nejsou k dispozici, můžete však zdarma získat licencované fotografie z fotobanky Shopify Burst.
Získáte nejnovější funkce a opravy z obchodu s motivy. Nakoupené produkty si můžete kdykoli znovu stáhnout.