Sense
de Shopify
Notas de lanzamiento
Incluye soporte técnico para:
- Megamenú
- Encabezado fijo
- Ver todas las funciones aquí



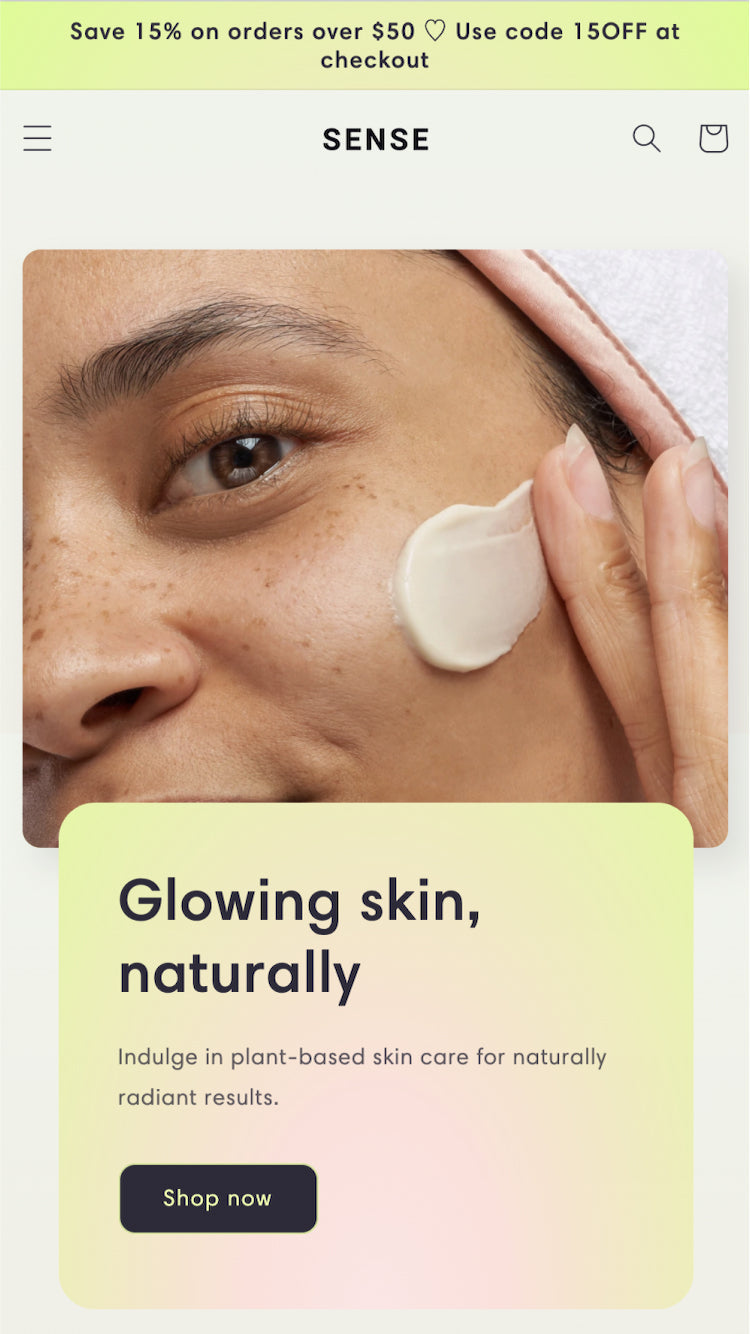
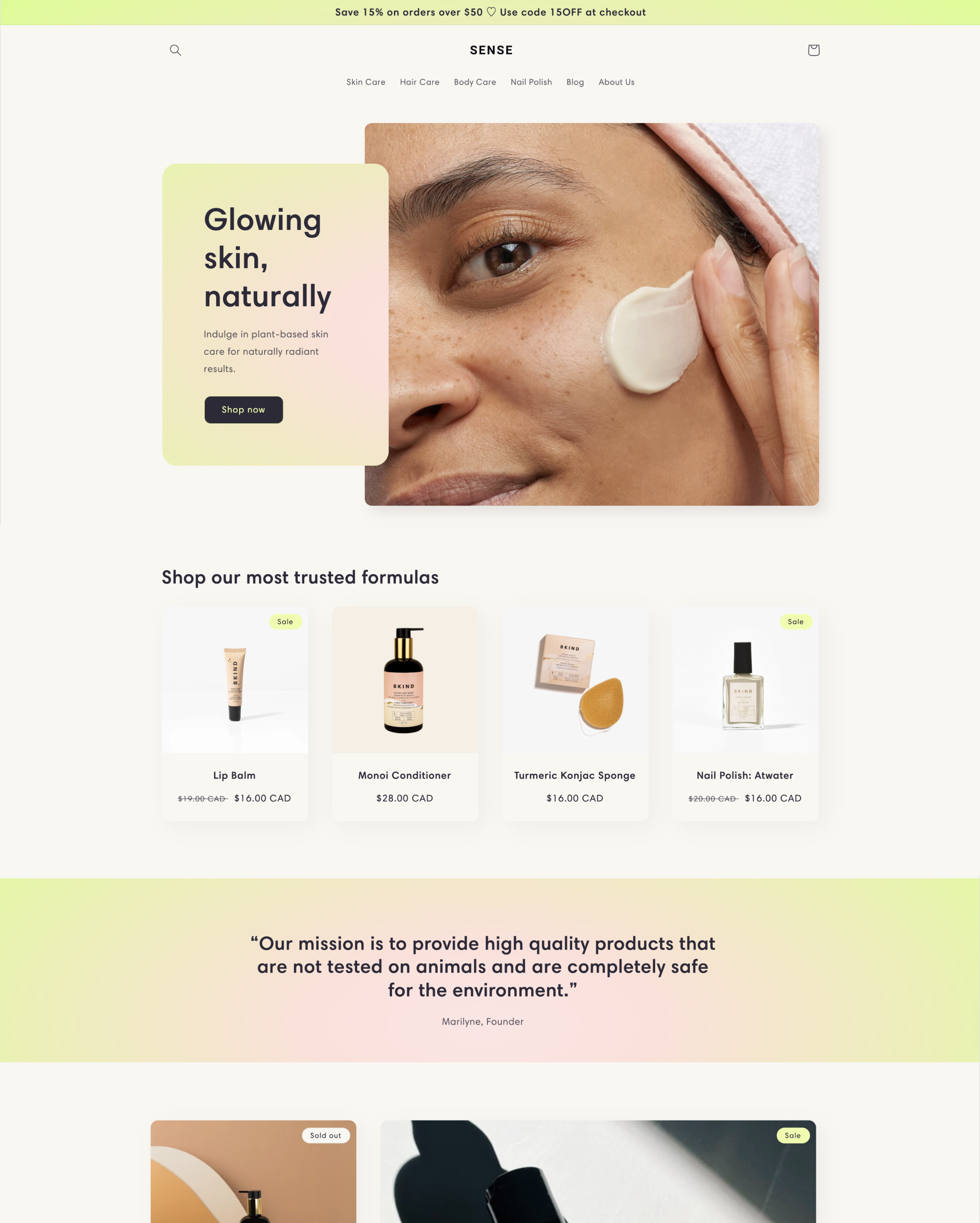
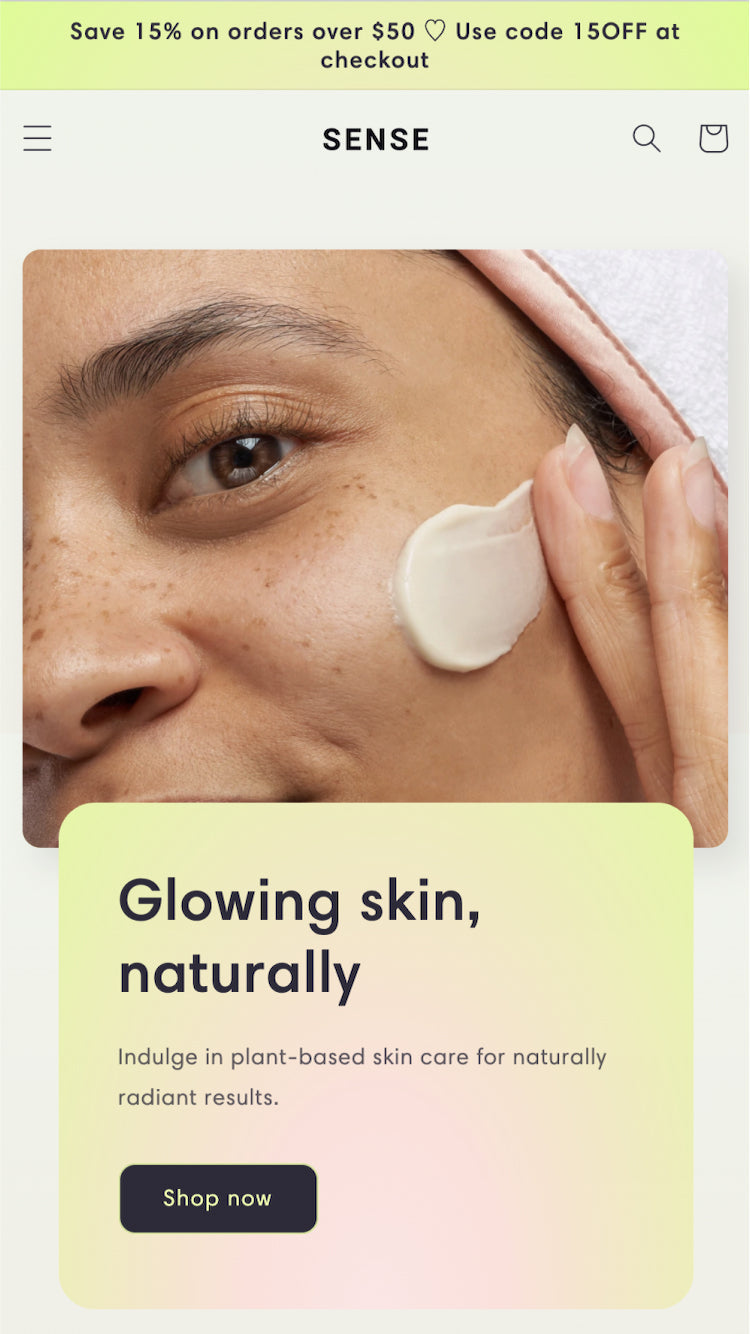
Energice su marca con una paleta de colores fresca y degradados suaves en contraste con elementos curvos que guían suavemente a los compradores a través de su tienda.
Establezca confianza con los clientes a través de testimonios, videos y descripciones completas de productos.
Configuración flexible de diseño y personalización para lograr la visión deseada sin tener que tocar ningún código.
Hallo zusammen, ich wollte mich nur bei denjenigen bedanken, die diesen Theme erstellt haben. Für mich ist das alles wirklich sehr gut gemacht! Ich würde diesen Designer gerne mal persönlich kennenlernen :) Grüße aus Aachen
my store seems to be laggy when i scroll only in the facebook browser
Hey there, browsing external links to websites within Facebook or Instagram may be different as your device is loading the social media platform as well as the website it's visiting. This would be something that you need to contact Meta for in order to inquire why this is happening and to see if there can be any improvements made to deter this.
Hello, please someone can help me. When I use the theme sense and when I click on the button "View my store" the main picture is different then when I click on the button "Customize". Somebody knows why???
Hello, you may be using Markets and you have to ensure that any changes you make are on all Market locations you need it to be on. If you have United States and International Markets, then only make a customization on the International, viewing the site from the United States will not show those changes made in the editor. You can also contact our Support (https://bit.ly/2AWw5VA) for further help.
Are you planning on fixing the missing H1 tags on the home page, other pages and collections?
Hey there, H1 tags are added to these pages when you add sections and fill in the "heading" rich text box. For example, on the homepage having a Slideshow section there is the option to enter a Heading for this section on each slide. After this has been added, the homepage will recognize this as the H1 tag.
Sense 13.0.1 introduces a few fixes.
Sense 13.0.0 adds support for color swatches, improvements to the country selector, and tweaks and fixes to other sections. It also includes a breaking change to Color Schemes; see the Changed notes below for details.
Sense 12.0.0 introduces additional customization options by adding color scheme pickers to new areas, and new ways to visually display product filters. It also introduces some performance improvements related to image loading.
Hallo zusammen, ich wollte mich nur bei denjenigen bedanken, die diesen Theme erstellt haben. Für mich ist das alles wirklich sehr gut gemacht! Ich würde diesen Designer gerne mal persönlich kennenlernen :) Grüße aus Aachen
my store seems to be laggy when i scroll only in the facebook browser
Hey there, browsing external links to websites within Facebook or Instagram may be different as your device is loading the social media platform as well as the website it's visiting. This would be something that you need to contact Meta for in order to inquire why this is happening and to see if there can be any improvements made to deter this.
Hello, please someone can help me. When I use the theme sense and when I click on the button "View my store" the main picture is different then when I click on the button "Customize". Somebody knows why???
Hello, you may be using Markets and you have to ensure that any changes you make are on all Market locations you need it to be on. If you have United States and International Markets, then only make a customization on the International, viewing the site from the United States will not show those changes made in the editor. You can also contact our Support (https://bit.ly/2AWw5VA) for further help.
Are you planning on fixing the missing H1 tags on the home page, other pages and collections?
Hey there, H1 tags are added to these pages when you add sections and fill in the "heading" rich text box. For example, on the homepage having a Slideshow section there is the option to enter a Heading for this section on each slide. After this has been added, the homepage will recognize this as the H1 tag.
Sense 13.0.1 introduces a few fixes.
Sense 13.0.0 adds support for color swatches, improvements to the country selector, and tweaks and fixes to other sections. It also includes a breaking change to Color Schemes; see the Changed notes below for details.
Sense 12.0.0 introduces additional customization options by adding color scheme pickers to new areas, and new ways to visually display product filters. It also introduces some performance improvements related to image loading.
Lo que incluyen todos los temas de la tienda de temas
Los temas en la tienda de temas de Shopify se mantienen actualizados y funcionan con el conjunto de funciones cada vez mayor de Shopify.
Todos los temas de la tienda de temas cumplen con los estándares de rendimiento de Shopify, lo que asegura una experiencia de compra más rápida para tus compradores.
Prueba el tema gratis con tus propios productos, colores de marca y personalizaciones.
Las tiendas de demostración no están incluidas, pero puedes obtener imágenes gratis de Burst de Shopify.
Obtén las funciones y reparaciones más recientes de la tienda de temas. Puedes volver a descargar tu compra en cualquier momento.