

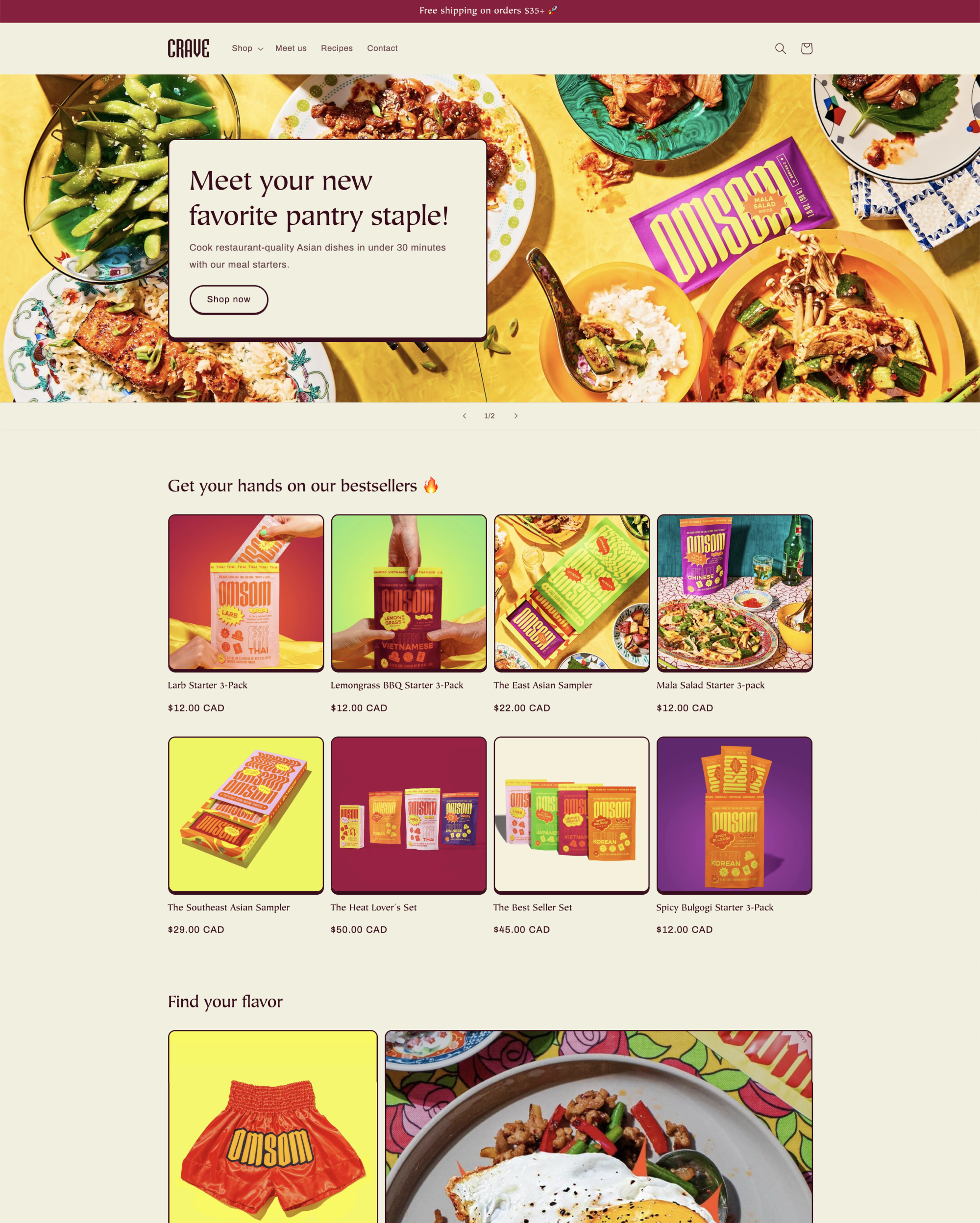
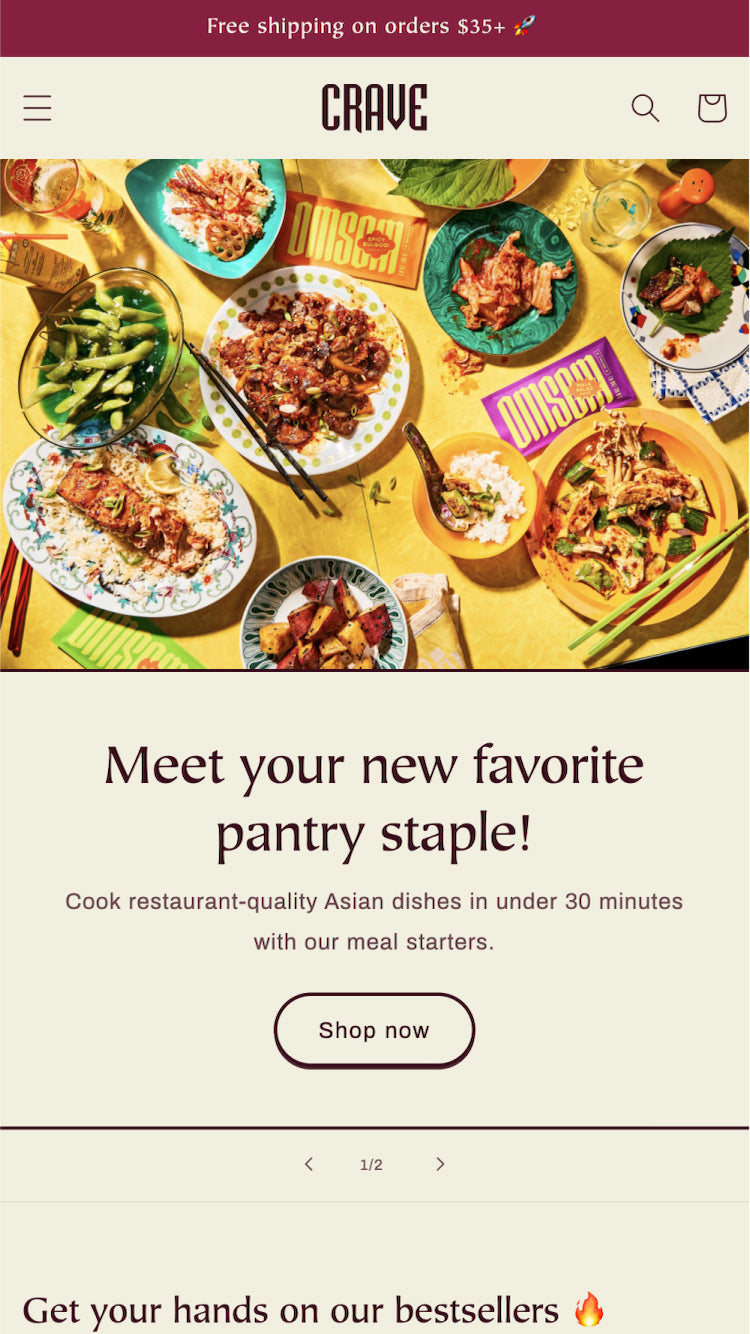
使用大胆的色彩和独特的阴影来增加乐趣,吸引买家的注意,同时展示您的品牌个性。
借助针对移动设备优化的布局和动态结账选项,无论您的买家身在何处,都可以与他们会面。
灵活的设计和定制设置,无需触及任何代码即可实现您想要的愿景。
I have loved this theme since I first started using it. It's smooth and it works great for my author website, allowing readers to buy direct from me. I enjoy having multiple color schemes, and I haven't had any issues with it. My only request is the ability to have all available products shown on one page. It increased in the 14.0 update, so I'm hoping this feature will come soon.
Hey there, we appreciate you sharing your love for Crave and how it's been beneficial for your business! If you are needing all of your products to show on one page (or have an infinite scroll,) you'll need to hire a developer (possibly from the Partner Marketplace https://bit.ly/3Idxo0a) or use an app (https://bit.ly/3M9GxtV)!
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
Crave 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Crave 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Crave 13.0.1 introduces a few fixes.
I have loved this theme since I first started using it. It's smooth and it works great for my author website, allowing readers to buy direct from me. I enjoy having multiple color schemes, and I haven't had any issues with it. My only request is the ability to have all available products shown on one page. It increased in the 14.0 update, so I'm hoping this feature will come soon.
Hey there, we appreciate you sharing your love for Crave and how it's been beneficial for your business! If you are needing all of your products to show on one page (or have an infinite scroll,) you'll need to hire a developer (possibly from the Partner Marketplace https://bit.ly/3Idxo0a) or use an app (https://bit.ly/3M9GxtV)!
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
Crave 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Crave 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Crave 13.0.1 introduces a few fixes.
模板商店中所有模板都包含的功能服务
我们保证, Shopify 模板商店中的模板会始终保持最新状态,并兼容 Shopify 不断改进的功能组合。
模板商店中的每一个模板均符合 Shopify 的性能标准,确保您的顾客能够享受更加顺畅的购物体验。
您可以免费试用模板,根据自己的产品、品牌颜色和自定义设置自由调整。
不包括演示商店,但您可以通过 Shopify Burst 获取免费的图库照片。
模板商店提供最新模板功能及修复。您可以随时重新下载所购买的模板。