Crave
by Shopify
Release notes
Includes support for:
- Mega menu
- Sticky header
- See all features here



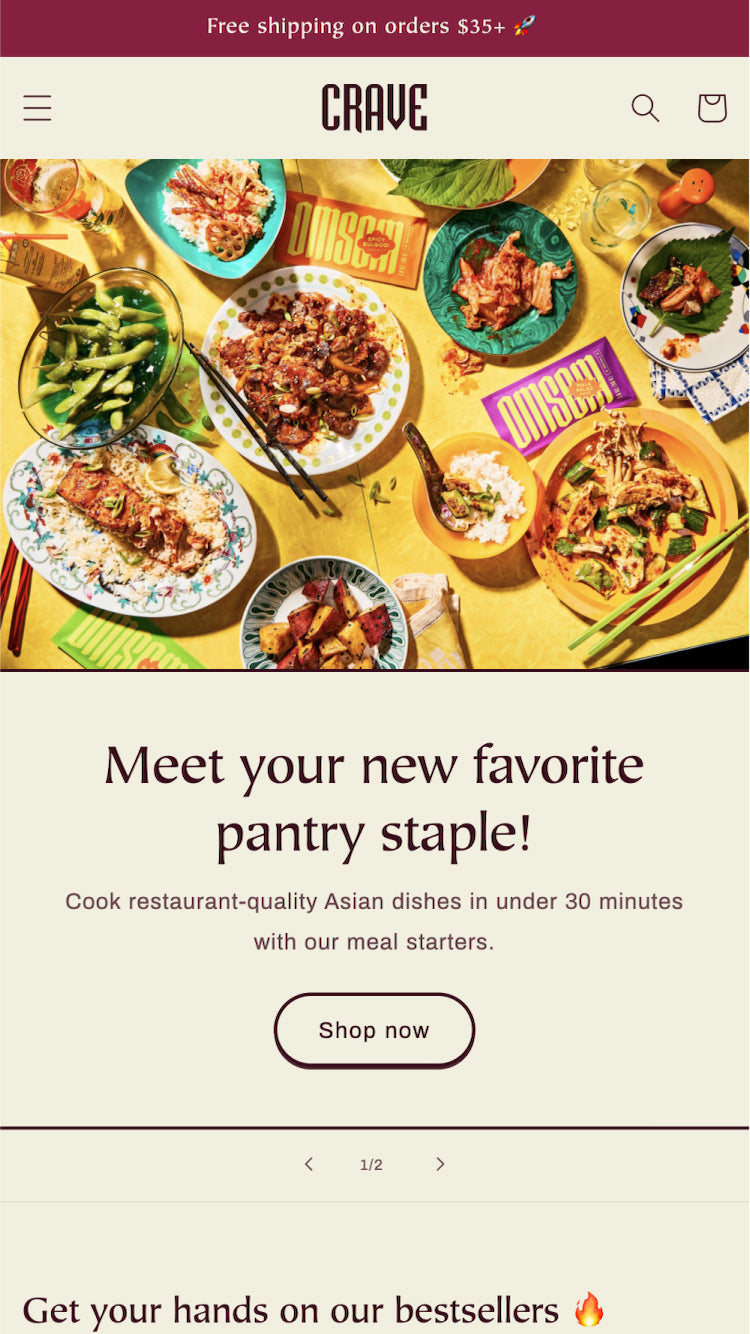
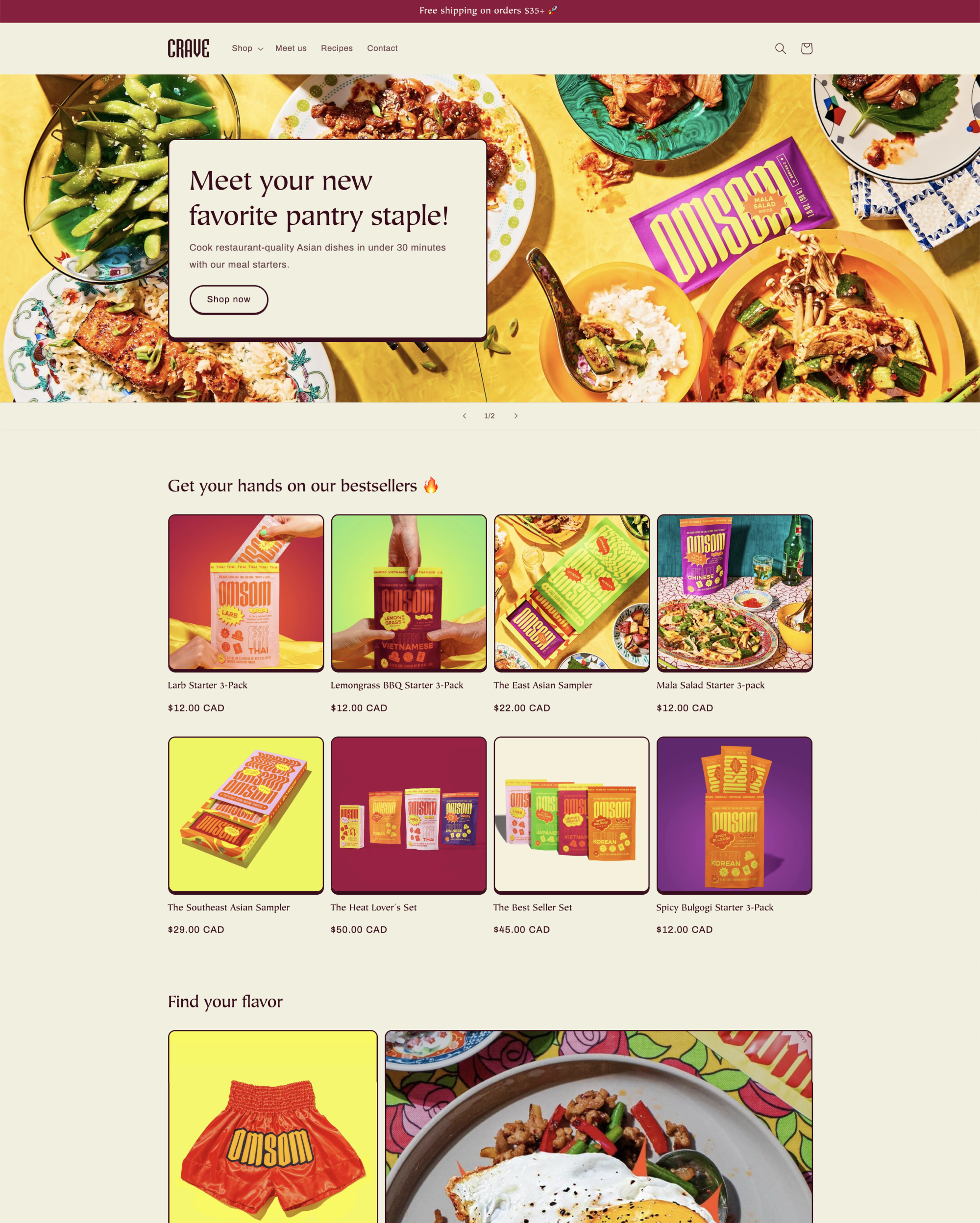
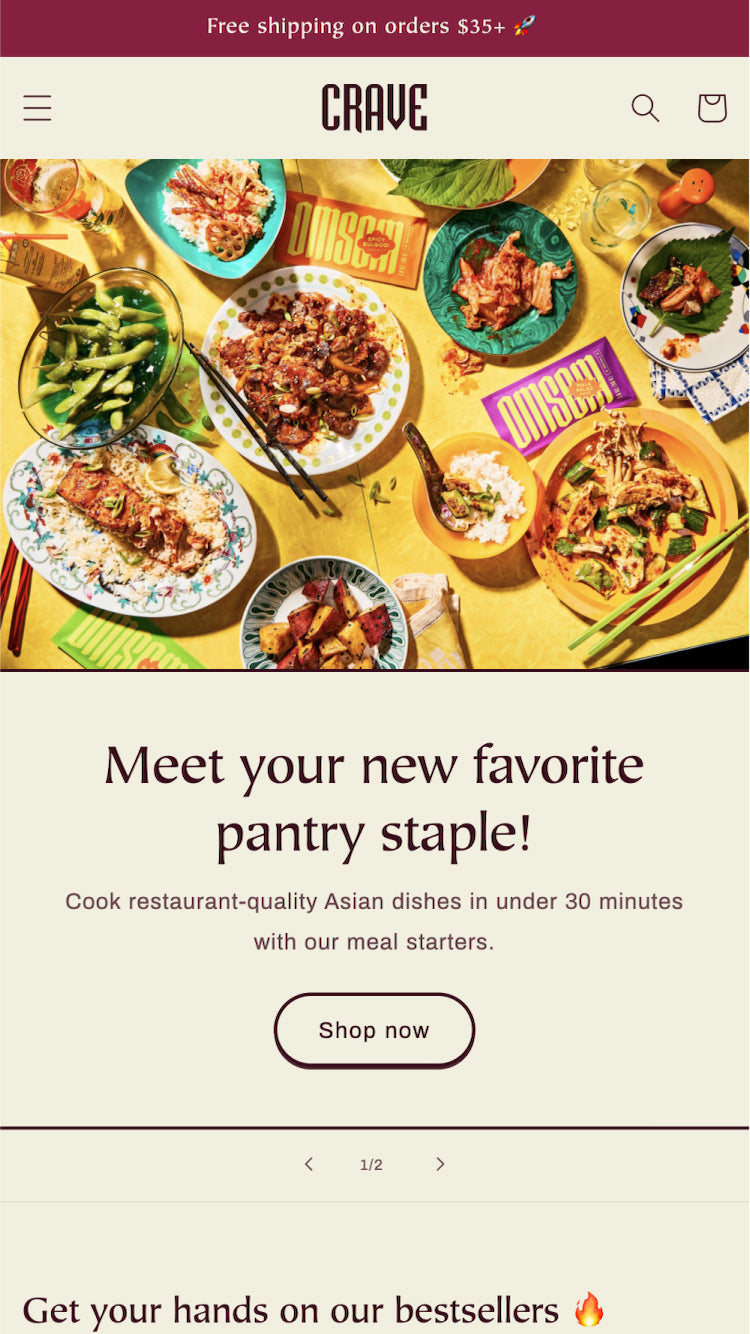
Crank up the fun with bold colors and distinct shadows that demand attention from buyers while showcasing the personality of your brand.
Meet your buyers wherever they are with mobile-optimized layouts and dynamic checkout options.
Flexible design and customization settings to achieve your desired vision without having to touch any code.
I have loved this theme since I first started using it. It's smooth and it works great for my author website, allowing readers to buy direct from me. I enjoy having multiple color schemes, and I haven't had any issues with it. My only request is the ability to have all available products shown on one page. It increased in the 14.0 update, so I'm hoping this feature will come soon.
Hey there, we appreciate you sharing your love for Crave and how it's been beneficial for your business! If you are needing all of your products to show on one page (or have an infinite scroll,) you'll need to hire a developer (possibly from the Partner Marketplace https://bit.ly/3Idxo0a) or use an app (https://bit.ly/3M9GxtV)!
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
Crave 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Crave 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Crave 13.0.1 introduces a few fixes.
I have loved this theme since I first started using it. It's smooth and it works great for my author website, allowing readers to buy direct from me. I enjoy having multiple color schemes, and I haven't had any issues with it. My only request is the ability to have all available products shown on one page. It increased in the 14.0 update, so I'm hoping this feature will come soon.
Hey there, we appreciate you sharing your love for Crave and how it's been beneficial for your business! If you are needing all of your products to show on one page (or have an infinite scroll,) you'll need to hire a developer (possibly from the Partner Marketplace https://bit.ly/3Idxo0a) or use an app (https://bit.ly/3M9GxtV)!
The "opening soon" email signup on the password-protected page does not work. I have contacted support 5 times in the last 5 days and nobody appears capable of fixing this very simple problem. UPDATE: the form finally started working after I cleared my cache. But I think the engineers changed something because the form hadn't worked on a 2nd laptop or my phone either. More to say but out of spa
Hello, we definitely understand how important the email signup on password protected stores is in order to get customers to return to the shop once it's open! Sometimes there can be local issues with browsers that can cause problems (clearing cache and cookies is sometime required,) as well as ensuring that any apps or custom code within the theme aren't interfering.
Cool and awasome theme . recommended! Can you change/add a picker_type : small images, so customer can choose different product style by samll images the product-variant-options.liquid - picker_type - from "radio" to variant.image
Hey, thanks for your review and question. While supporting code changes or additions is out of our baseline support scope, each account does get 60 minutes of Design Time to have our Themes Team implement supported customizations to your theme. For more information on this, check out our help document here (https://bit.ly/3F5vga5).
Somehow i am not able to use the drop downs on the product details pages to add nutritional content individually. I can only enter it once and it writes the same content into all product drop downs. Like that all products would have the same nutrition infos...
Hi! In order to display different information per product such as nutritional information, you need to store your ingredients information in Metafields (additional fields added to the product editor, see https://bit.ly/3nR3Bml)
Crave 15.0.0 adds support for combined listing products and products with over 2,000 variants, includes several enhancements for B2B online stores and localization improvements.
Crave 14.0.0 adds a new Quick Add Bulk setting, two improvements for “Sign in with Shop”, and a host of performance and interaction improvements.
Crave 13.0.1 introduces a few fixes.
What’s included with every theme on the Theme Store
Themes on the Shopify Theme Store are guaranteed to stay up to date and work with Shopify’s ever-growing feature set.
Every theme in the Theme Store meets Shopify’s performance standards, ensuring a faster shopping experience for your buyers.
Try the theme for free with your own products, brand colors, and customizations.
Demo stores aren’t included, but you can get free stock photos from Shopify Burst.
Get the latest theme features and fixes from the Theme Store. You can redownload your purchase at any time.